Get tips and tricks on how to use swirly border designs in different types of illustrations and designs. This guide will help you master the art of making a swirly border design and take your illustrations to the next level.
Find out how to make a Swirly Border Design
Step #1: Go to File>New. Choose Basic RGB from the New Document Profile and click OK. Click on the rectangle tool and pick the Rounded Rectangle tool and click once on the artboard. A dialog box will appear. Now, enter a Width of 725 pt, a Height of 285 pt, and set the Corner Radius to 15 pt. Click OK.

Step #2: Open the Swatches panel (Window>Swatches) and pick the brown swatch labelled R=117 G=76 B=36. In the Control panel, set the Stroke colour to none.
Step #3: Draw small rounded rectangle

Using the Rounded Rectangle tool, click on the artboard once more. Set the Width to 650 pt, the Height to 225 pt, and keep the Corner Radius at 15. Click OK. Now you have a similar but smaller rectangle.
Step #4: Apply fill and align shapes
From the Swatches panel, pick the tan swatch labelled R=199 G=178 B=153. Set the Stroke colour of this shape to none. Switch to the Selection tool (V) and choose both the shapes. Align the shapes using Horizontal Align Centre and then Vertical Align Centre.

Step #5: Copy Smaller Rectangle; Paste in Back
To deselect the shapes, press Shift-Command-A. Then use the Selection tool to select the front smaller rectangle. Go to Edit>Copy to copy this shape to the Clipboard. Now Edit>Paste in Back to place the duplicate one level behind the smaller shape but in front of the larger shape.
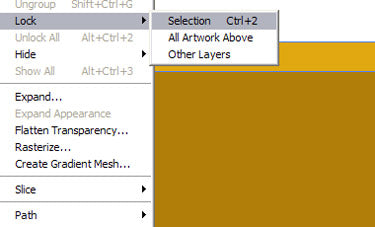
Step #6: Lock the shapes
Select the new shape and hold the Shift key and then drag a selection from outside the shapes into all of the shapes. This way you can select the two other shapes and deselect the one inner shape. Then go to Object > Lock > Selection to lock these shapes in place.
Step #7: Choose the inner shape

Now drag over the shapes to select the inner shape which is in between the locked shapes. To make sure that the other shapes are locked, drag the object to the side a bit. Use Command-Z (PC: Ctrl-Z) to undo the move.

Step #8: Pick the Twirl tool from the Wrap tool option. Double-click on the Twirl Tool Options to open the dialog box. Change the Intensity to 40% and the brush size; enter a starting value, to 125 pt for both the Width and Height. Click OK.

Step #9: Start from the upper-left corner. First of all, position the cursor so it’s about two-thirds over the shape. Then, click and drag the Twirl tool up and to the left. The twirl will start the moment you click and will change as you drag. It needs some practice so try it a few times.

Step #10: Make Random Twirls around the Shape
The direction of the twirl here is counter-clockwise by default. To reverse the direction, click to start the twirl and then hold the Option key (PC: Alt key). Continue to randomly twirl different areas around the shape, varying the directions. Press and hold the Option key (PC: Alt key) to change the size of the brush and then click and drag. Add the Shift key to maintain the brush’s proportions.

Step #11: Drop the shadow
Choose the object and open the Transparency panel (Window>Transparency). Change the blend mode from Normal to Overlay. As an optional step, go to Effect > Illustrator Effects > Stylize > Drop Shadow. Depending on the shape and size of your swirls, the settings of the shadow will vary.
Step #12: Add Texture to Front Shape
Navigate to Object > Unlock All. Select the front shape. And then go to Effect menu, under Photoshop Effects, and select Texture>Texturizer. Choose Sandstone for the Texture drop-down menu. Set the Scaling to 200%, Relief to 5, Light position to the Top Left, and click OK. Add the text.


Step #13: Final Image







