In this Illustrator tutorial, we'll explore at how to create symmetrical vector objects. With the correct tools and skills, you can design intricate and visually pleasing patterns. This tutorial teaches you how to build symmetrical vector objects that are ideal for a variety of creative projects.
The best way to make sure your file is symmetrical is to draw half of it and flip it. Click and hold the Rotate Tool to see the Reflect Tool.

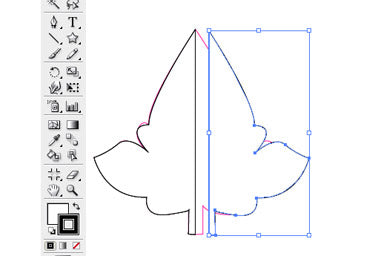
Select half of the leaf and double click on the Reflect Tool. A dialogue box will pop up. Set the Axis to Vertical and click copy.

Now the leaf will have a copy facing the opposite way.
Navigate to View > Smart Guides or use the keyboard shortcut Command/Control U to turn on the Smart Guides.

Roll over your lines and they light up and say path or anchor. Now, you need to line up the two edges of your leaf halves. Roll over straight edge of one of the halves. When it says path, click on the line and drag it towards the other half’s straight edge. Hold the Shift while dragging the half. It constrains the object to move only in one axis. In this case, you want your object to move right and left, but not up and down. When the leaf half line that you’re dragging hits the other leaf half’s line, the line will light up and it will say intersect. That means they are lined up and you can stop dragging.
If the halves are still not aligned, use the Align palette to align them at the top. Open the Align palette, Window > Align.

After lining up the halves we need to join them.

Use the Pathfinder palette to join them. Navigate to Window > Pathfinder. Choose both halves using the Selection tool. To select a second object, hold Shift and click on the second object. With the two halves selected, use the Add to shape area on the palette (first button on the top row). Click Expand to finish joining the objects. Now, you have a symmetrical object. If you make a mistake, use Edit > Undo or Command/Control Z.

The leaf shape is complete.






